Have you seen the Google Play application in your Android phone. Wondered about how they implemented swiping windows in it.
Don’t Worry, Here is an example which implements it.



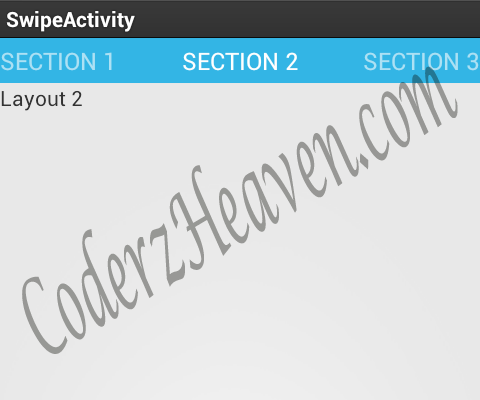
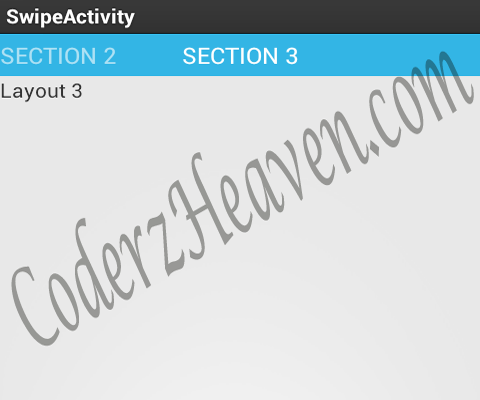
Here we will create three pages which can be swiped to access it.
These are the three layouts for the three sections.
section1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Layout 1" />
</LinearLayout>
section2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Layout 2" />
</LinearLayout>
section3.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Layout 3" />
</LinearLayout>
Now the java for these layouts. These are also similar , only change is the layout.
Page1.java
package com.example.swipewindows;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Page1 extends Fragment {
Context c;
public Page1(){
}
public Page1(Context c) {
this.c = c;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.section1, null);
return v;
}
}
Page2.java
package com.example.swipewindows;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Page2 extends Fragment {
Context c;
public Page2(){
}
public Page2(Context c) {
this.c = c;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.section2, null);
return v;
}
}
Page3.java
package com.example.swipewindows;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Page3 extends Fragment {
Context c;
public Page3(){
}
public Page3(Context c) {
this.c = c;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.section3, null);
return v;
}
}
Now the MainActivity.java that uses these sections to join together.
package com.example.swipewindows;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
/**
* The android.support.v4.view.PagerAdapter that will provide fragments for
* each of the sections. We use a
* android.support.v4.app.FragmentPagerAdapter derivative, which will keep
* every loaded fragment in memory. If this becomes too memory intensive, it
* may be best to switch to a
* android.support.v4.app.FragmentStatePagerAdapter.
*/
SectionsPagerAdapter mSectionsPagerAdapter;
/**
* The ViewPager that will host the section contents.
*/
ViewPager mViewPager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_act);
// Create the adapter that will return a fragment for each of the three
// primary sections
// of the app.
mSectionsPagerAdapter = new SectionsPagerAdapter(this,
getSupportFragmentManager());
// Set up the ViewPager with the sections adapter.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
}
/**
* A FragmentPagerAdapter that returns a fragment corresponding to one of
* the primary sections of the app.
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
Context c;
public SectionsPagerAdapter(Context c, FragmentManager fm) {
super(fm);
this.c = c;
}
@Override
public Fragment getItem(int i) {
Fragment fragment = null;
if (i == 0) {
fragment = new Page1(c);
}
if (i == 1) {
fragment = new Page2(c);
}
if (i == 2) {
fragment = new Page3(c);
}
return fragment;
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return getString(R.string.title_section1).toUpperCase();
case 1:
return getString(R.string.title_section2).toUpperCase();
case 2:
return getString(R.string.title_section3).toUpperCase();
}
return null;
}
}
}
Now the Strings.xml that contains the section titles.
<resources>
<string name="app_name">SwipeWindows</string>
<string name="title_section3">Section 3</string>
<string name="title_section2">Section 2</string>
<string name="title_section1"> Section 1 </string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings"> Settings </string>
<string name="title_activity_main">SwipeActivity</string>
</resources>
Download the complete source from here.
Link to this post!